Omnis Technical Note TNJC0013July 2021
Reading a barcode or QR code in a mobile app
for Omnis Studio 10.x or above
By Omnis Engineering
You can access many functions on a mobile device using the JS Device component, including getting access to the camera, GPS, and Contacts information (these functions are not available when running a JS client app in a web browser). One of the functions of the camera is to read a barcode or QR code and using the Device control you can return the information encoded in the barcode image – this can be a number, such as a product code, or a string such as a product name or URL.
This tech note shows how you can scan a barcode or QR code and return its info, while testing it using the Omnis App manager – note the app manager is available on iOS only, so if you are using Android you will have to compile your app using the Android JS wrapper to test this, which can be downloaded here.
Using the Device control on a remote form
You need to add the Device control to a remote form, and create a button to activate the Device control. To do this, create a new library in Omnis Studio, create a remote task and a remote form (called jsDevice), add a JS Device control anywhere on the form, maybe in the top-left of the form for easy access, and name it ‘device’ (without quotes); the control is invisible so it does not matter where it is placed. Add a button at the top of the form, name it ‘scan’, and add the text ‘Scan’. Add an Edit control, name it ‘code’, and in its $dataname property add the variable name icode. As you enter the variable name and press Return the ‘Create variable’ dialog will open; the default variable type for a remote form is an Instance variable of Character type, so just accept the default. Using a character variable means you can return a string or a number, which will cater to most info returned from a simple barcode or QR code.
Add the following code to the $event method for the Scan button (double-click on the button to open $event in the method editor):
# $event method for scan button |
Add the following code to the $event method for the Device control:
# $event method for device control |
If you prefer, you can download a library containing the form and code in the following file: jsdevice.zip.
Testing your Barcode button and form
To use the form and test the Device control, you need to download the Omnis App Manager from the Apple Appstore and install it onto your iPad or iPhone; you can use this shortcut: bit.ly/omnis-app-manager. For this test, your development computer and your iOS device need to be on the same WLAN.
Before you can set up the app in the Omnis App Manager you need to open the remote form in design mode in Omnis, by right-clicking on the form and selecting Test Form or by pressing Ctrl-T. The form will open in your browser (the test HTML page is created automatically), and at this stage all you need to do is make a note of the URL in your browser; it will be something like the following: http://127.0.0.1:6222/jschtml/jsDevice.htm
The ‘server’ part 127.0.0.1 is the local IP address of your development computer, plus the port number of Omnis; the remainder the URL is the location of the remote form test page. You need to replace the local address with the true IP address of your development computer. To find out the IP address of your computer, on Windows use the ‘ipconfig’ command in the Command prompt, or on macOS use ‘ifconfig’ in a Terminal window. The full URL will now be something like the following, and you can try this in your web browser: http://192.168.1.130:6222/jschtml/jsDevice.htm. You can keep the web browser on your development computer open to see the full URL, and to test the form in the Omnis App Manager you need to keep the library open in Omnis Studio.
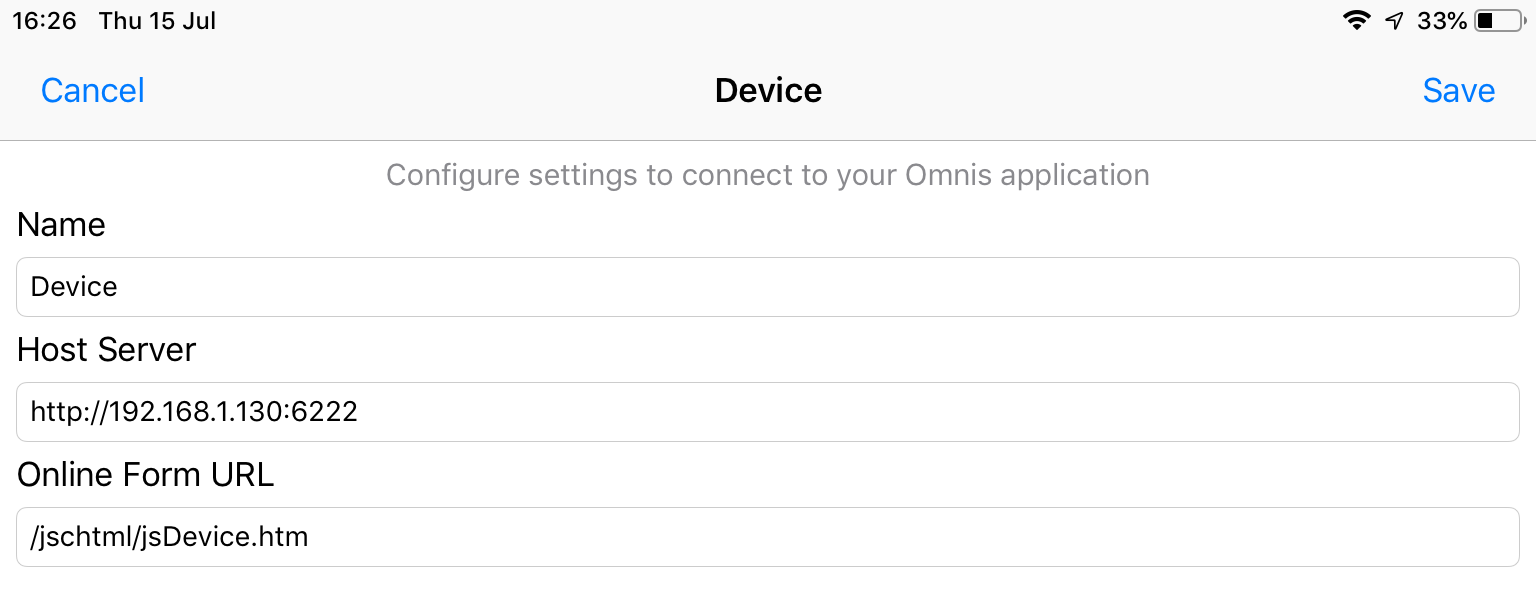
To set up the app in the Omnis App Manager, open the app, and click on the + icon to add a new configuration. In the Name field add a suitable name, e.g. Device. In the Host Server field add the IP address of your development computer (as above), including the port number of Omnis, e.g. 6222. The server address will be something like: http://192.168.1.130:6222
Then in the Online Form URL field add the location and name of your test form (as above), such as /jschtml/jsDevice.htm; for this test, you can ignore the Offline and other settings. When the info is complete tap on Save; it will look something like this:

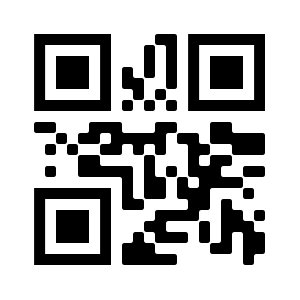
The new app configuration will appear under the Omnis Apps list. Tap the Device name and your form will load (remember the library needs to be open in Omnis), showing the button and field (you can Reload the form under Actions, if you have edited the form or app settings). Find a suitable barcode or QR code, on a book or use the one below. Direct the camera at the code and tap on the Scan button. Omnis will invoke the camera, scan the code, and return the info into the edit field.

So what does our QR code say? We urge you to explore more of the device actions, described in tech note TNJC005 or in the online docs, and to test them using the Omnis App Manager – we’re sure you will find the Device control a very useful tool to add extra functionality to your mobile apps. Note our QR code was generated using: www.qr-code-generator.com
More Information
For more detailed information about all the functions in the JS Device control, see the online docs.
To read more about the Omnis App Manager, see the online docs here.
And finally, there is a useful video describing the Omnis App Manager, recorded at one of our conferences, available in our Video Library.

 Facebook
Facebook Github
Github Instagram
Instagram Linkedin
Linkedin Twitter
Twitter Youtube
Youtube Please logon or create a free account to download this file.
Please logon or create a free account to download this file.
